はじめに
Visual Studioの使い方を主に書き綴ります。
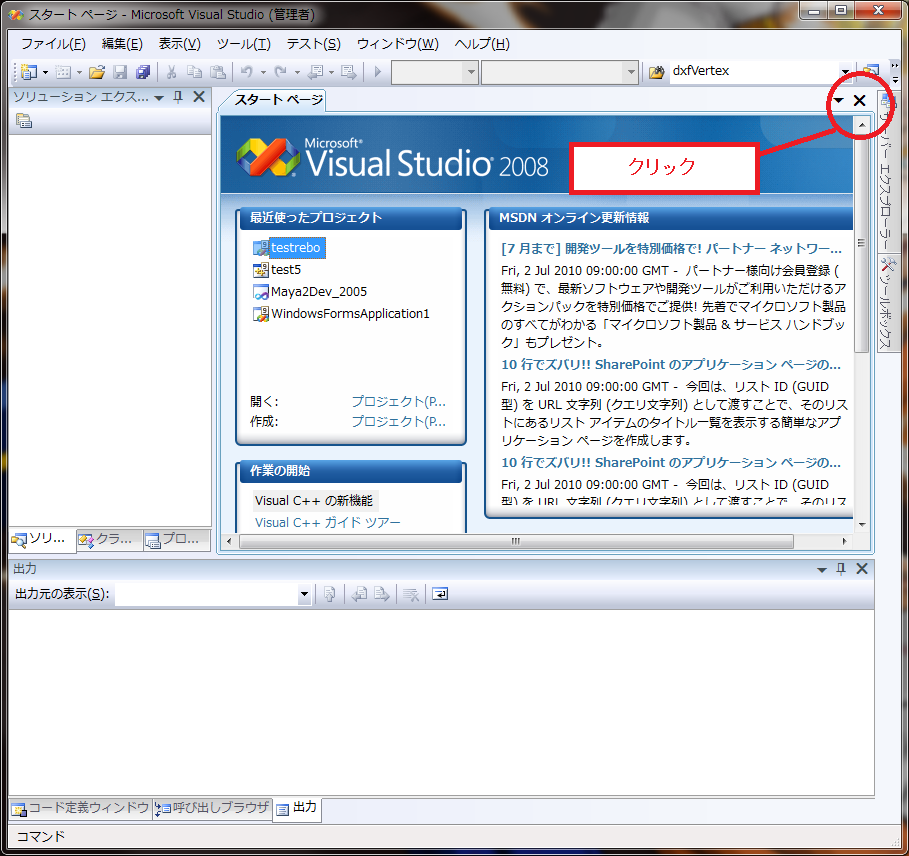
まずはVisual Studio 2008を起動します。すると、図1のような画面になる。スタートページは必要ないので、内部ウィンドウの右上のバツ印をクリックして消しましょう。

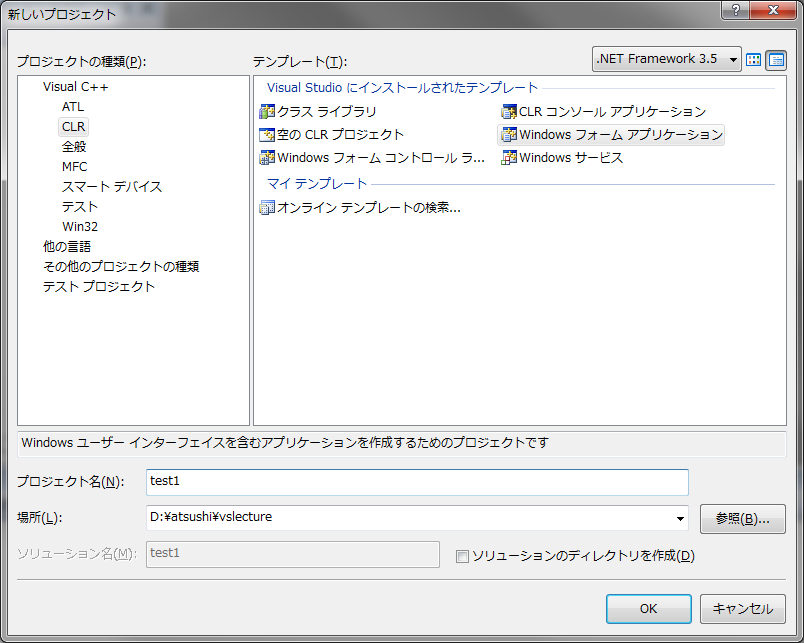
そうしたら早速
D:\atsushi\vslecture
としました。「ソリューションのディレクトリを作成」にチェックを外しておくと、
D:\atsushi\vslecture\test1
という名前のディレクトリが作成され、その中にプロジェクトに必要なファイル一式が作られます。

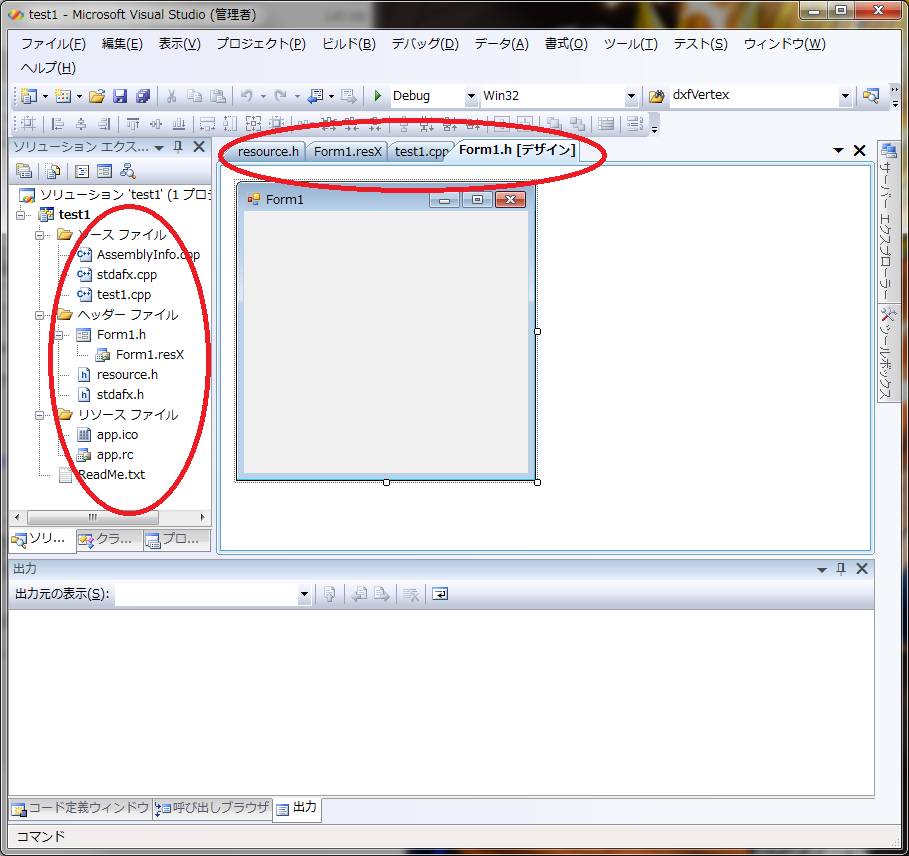
作られたファイルの内、"test1.vcproj"がプロジェクトファイルです。Visual Studioにおけるプロジェクトファイルとは、他のコンパイラにおけるMakefileのようなもので、コンパイルに必要なソースファイルの関連付けやコンパイルオプションなどを纏めたファイルです。また、Visual Studioでの編集に必要な情報も格納していす。次回以降は、エクスプローラにて"test1.vcproj"をダブルクリックすることで、Visual Studio 2008が自動的に起動し、続きを編集できるはずです。
さて、プロジェクトを作成すると、図3のような画面になるはずです。今回のテンプレートでは単純なウィンドウを表示するだけのソフトウェアを作成できます。図3の左側にはソースファイルの一覧が表示されています。これをダブルクリックすることで、中央の編集用のスペースにソースコードが表示されます。ソースの他にも図3の様にウィンドウデザインを編集する場合もあります。図3では編集画面のタブが複数ありますが、これは実際に開かれているソースファイルです。このタブをクリックすることで編集したいソースファイルを切り替えることが出来ます。基本はタブ形式のテキストエディタの様なものだと認識していただければOKです。

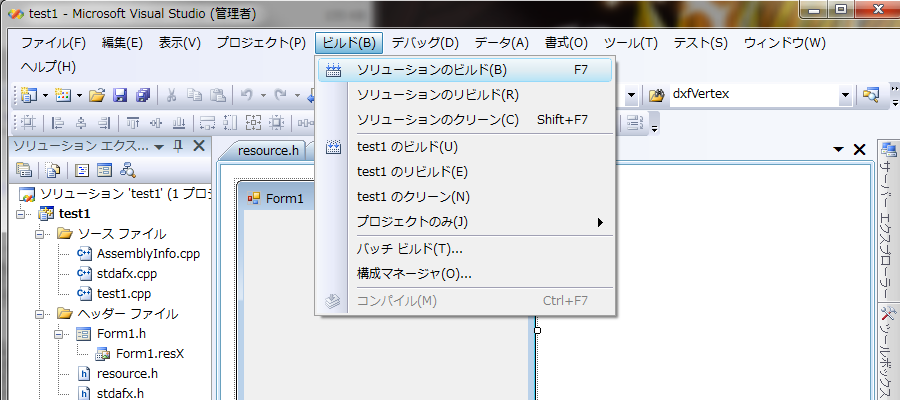
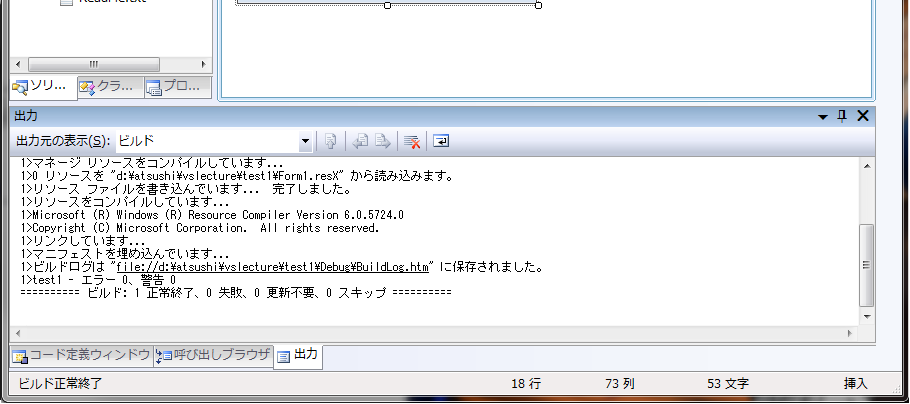
さて、それでは早速コンパイルしてみましょう。コンパイルを実行するにはメニューから「ビルド」→「ソリューションのビルド」を選択してください(図4)。ちょうどLINUXにおけるmakeコマンドに相当します。すると、画面下の「出力」ウィンドウにコンパイルメッセージが表示されます。図5の様に最後の行に
ビルド: 1 正常終了、~~
と表示されていればコンパイル成功です。


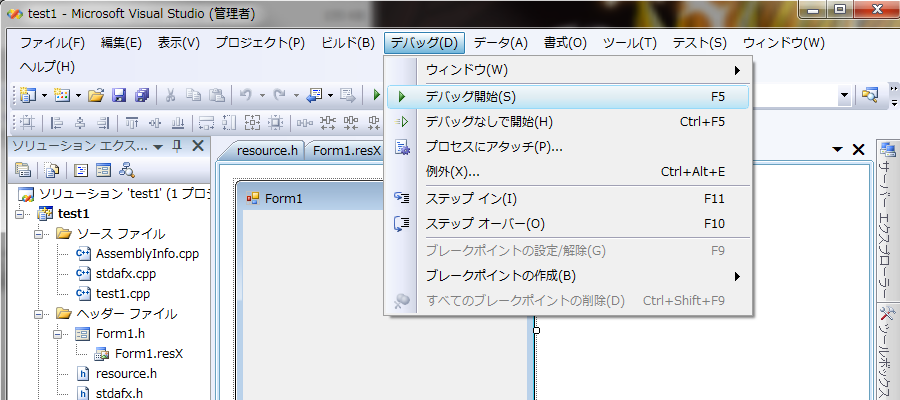
では今度は出来上がったソフトを実行しましょう。Visual Studioではエディタ上で実行しながらデバッグすることができます。Visual Studioではデバッグ実行における様々な便利機能が用意されており、この点がVisual Studioの最大の特徴だと思います。デバッグ実行をするには、メニューから「デバッグ」→「デバッグ開始」を選択します(図6)。

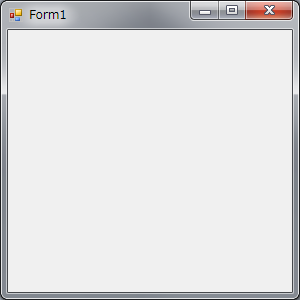
すると、図7のような単純なウィンドウがエディタとは独立して現れると思います。これは今コンパイルして出来たアプリケーションが起動したのです。このときVisual Studioは起動したアプリケーションを監視するモードになっており、様々なデバッグメッセージが表示されます。さて、ここまででソースコードを編集していないので、このアプリケーションはまだ何の機能も有していません。このアプリケーションに出来るのは終了することだけです。ウィンドウ右側のバツ印をクリックしてデバッグ実行中のアプリケーションを終了させましょう。するとまたVisual Studioは編集モードに戻ります。

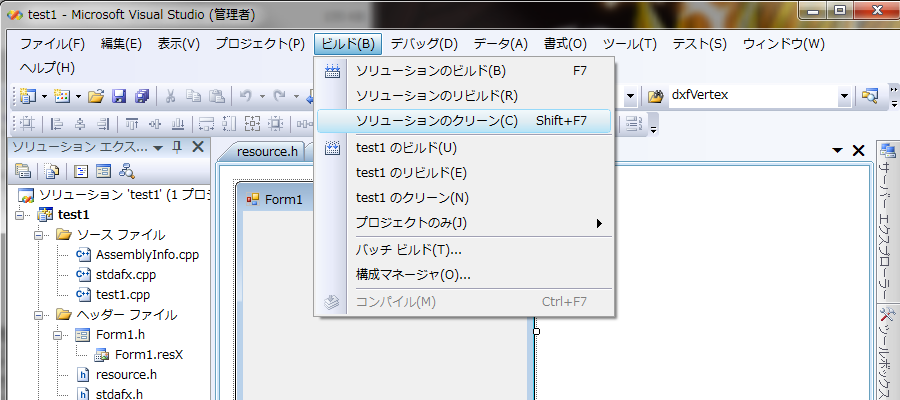
これでコンパイルとデバッグ実行の方法は済みました。あとアプリケーションに付与したい機能に相当するソースコードの編集を行っていきます。そのとき、コンパイルを繰り返すことになるわけですが、バグがあってうまく実行できなかったときや、コンパイルがうまく行かなかったときには、コンパイル途中で作られた残骸のファイル(リンク前のオブジェクトファイルなど)を消去したいことがあります。LINUXでいうところの"make clean"コマンドに相当します。この操作を行うにはメニューから「ビルド」→「ソリューションのクリーン」を選択してください(図8)。画面下の出力ウィンドウに、残骸を消去した旨が表示されるはずです。

さて、以上で最も基本的なVisual Studioの操作は終わりです。おまけとして、私の良く使うショートカットキーでの操作を書いておきます。Visual Studioでは、コンパイルやデバッグ実行に次のようなショートカットキーが割り当てられています。
- 「ソリューションのビルド」: F7
- 「デバッグ開始」: F5
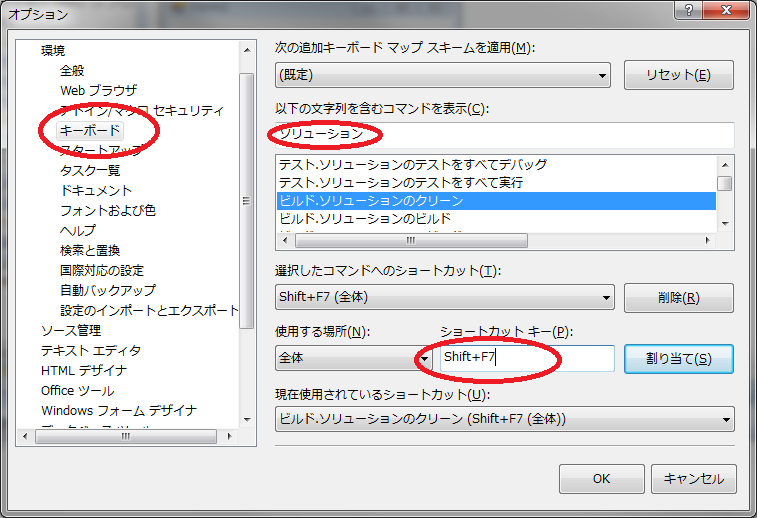
このショートカットキー割り当ては、任意に変更できまし、新たに割り当てることも可能です。その方法を示します。ここでは「ソリューションのクリーン」にショートカットキーとして"Shift + F7"を割り当てることにします。メニューから「ツール」→「オプション」を選択します。すると図9の様なオプションのウィンドウが開きます。左のリストから「環境」→「キーボード」を選択すると、ショートカットキーの設定画面になります「以下の文字列を含むコマンドを表示」のテキストボックスに"ソリューション"と入力すると、すぐ下のリストに関連するメニュー項目が現れます。この中から目的の「ビルド.ソリューションのクリーン」を選びましょう。そうしたら、「ショートカットキー」を書いてあるテキストボックスに入力カーソルを移します(テキストボックスをクリックすればよい)。その状態で、ショートカットキーにしたいキーをキーボードから押します。今回は"Shift + F7"を押しましょう。すると、テキストボックスに"Shift + F7"と表示されます。そして割り当てボタンをクリックすれば割り当て完了です。このとき、入力したショートカットキーがすでに他のメニューに割り当てられている場合は、割り当てを切り替えて良いかどうかの確認画面が現れます。用途に合わせて判断してください。デフォルトでは"Shift + F7"も既に他のメニューに割り当てられていますが、私は「ビルド.ソリューションのクリーン」に割り当てなおして使用しています。

余談
それにしてもHTML5はいい。図の貼り付けなどはfigureタグを使って行い、まるでtexの文章のように書ける。texが良いかどうかはおいといて、文章の作成中にデザインのことを忘れられるので、執筆がとてもはかどる。